VERtiCAL VIDEO EXPERIENCE
Role at The Washington Post: Leading design for the discovery and story experiences on the Native App. This work aims to increase user engagement on the app and enable our users to build habitual behaviors.
In November 2023, I led a webinar in partnership with ProtoPie about the experience designing the vertical video experience on the app. The experience brings to life the visual storytelling on the app. It allows the users to immerse themselves into the video experience of the app.
This webinar (link here) allowed me to revisit and expand on the work for this experience. In this project, I got to dive into how to use prototyping software to better communicate the work and meet the users’ needs in an engaging way.
To view the prototype for this project, follow this link—https://cloud.protopie.io/
ProtoPie Webinar
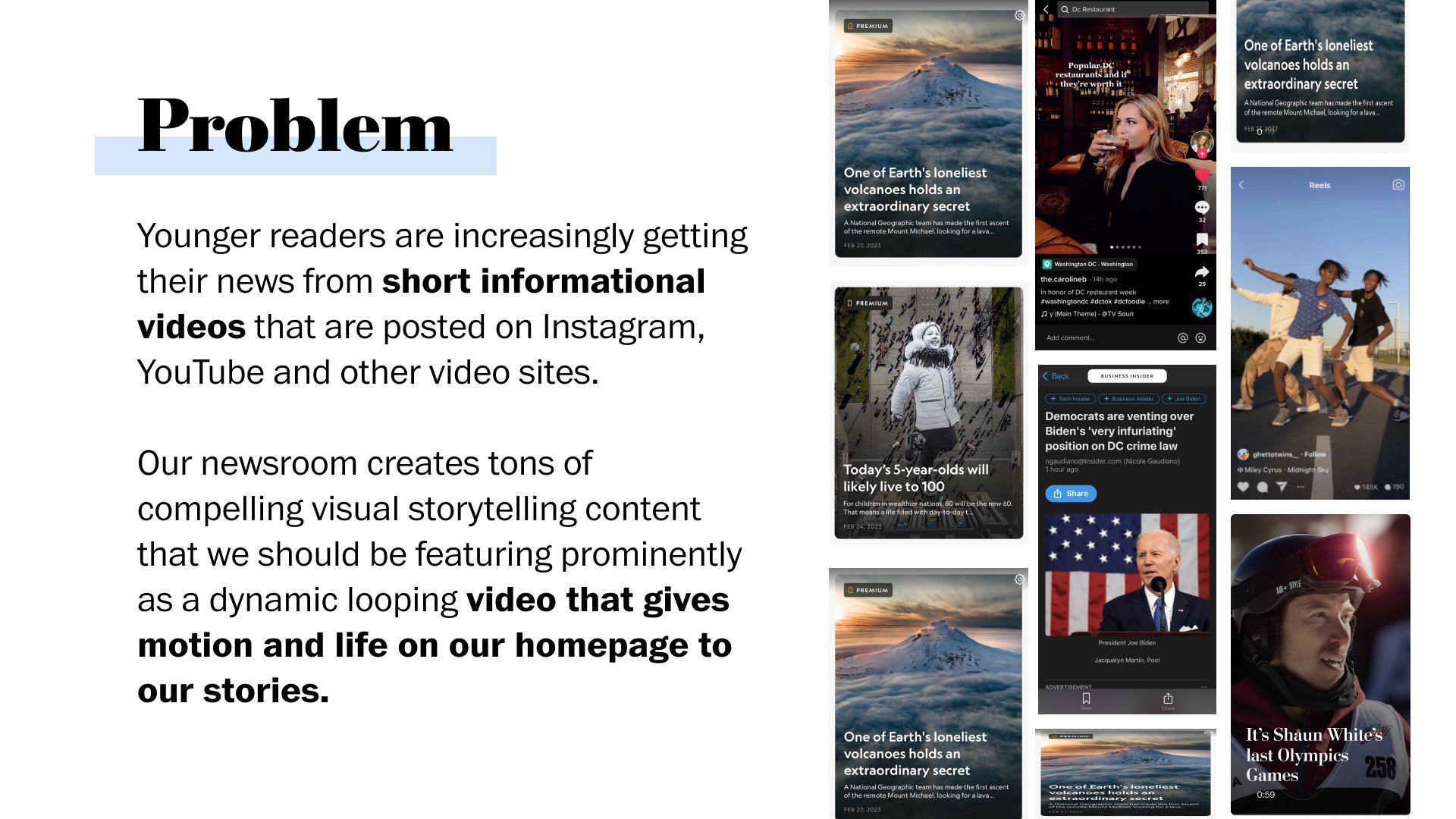
Problem: Young readers are increasingly getting their news from short informational videos that are posted on Instagram, YouTube and other video sites. Our newsroom creates tons of compelling visual storytelling content that we should be featuring prominently as a dynamic looping video that gives motion and life to one of our stickiest surfaces - Top Stories in the app.
The goal of this project was to showcase how we could highlight our vertical videos or video explainers. I wanted our users to experience something that felt similar to what they were used to — things like Instagram reels and TikTok.
Who: Our subscribers, especially the more visually oriented ones, who want to quickly catch up without having to click and get the gist of the story.
In the prototype, it uses the ProtoPie library and components that are built to be reusable elements for my team. Embedded into the prototype are counters to track how long the video is playing and which video in the carousel is playing. There are elements of pagination, simple animation and the ability to use the controls on the video.
Below is the presentation created for the ProtoPie webinar.










Vertical Videos on Top Stories
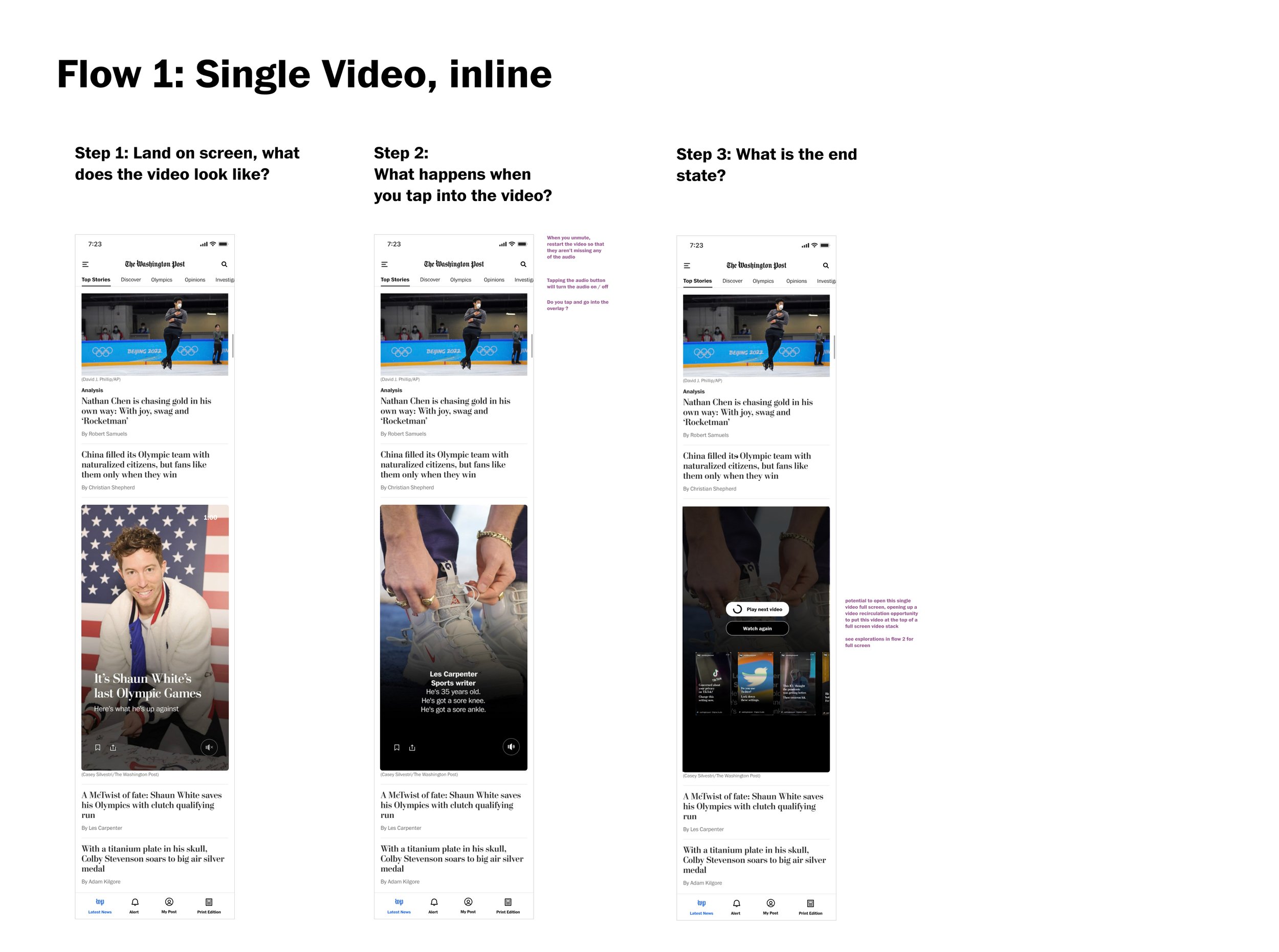
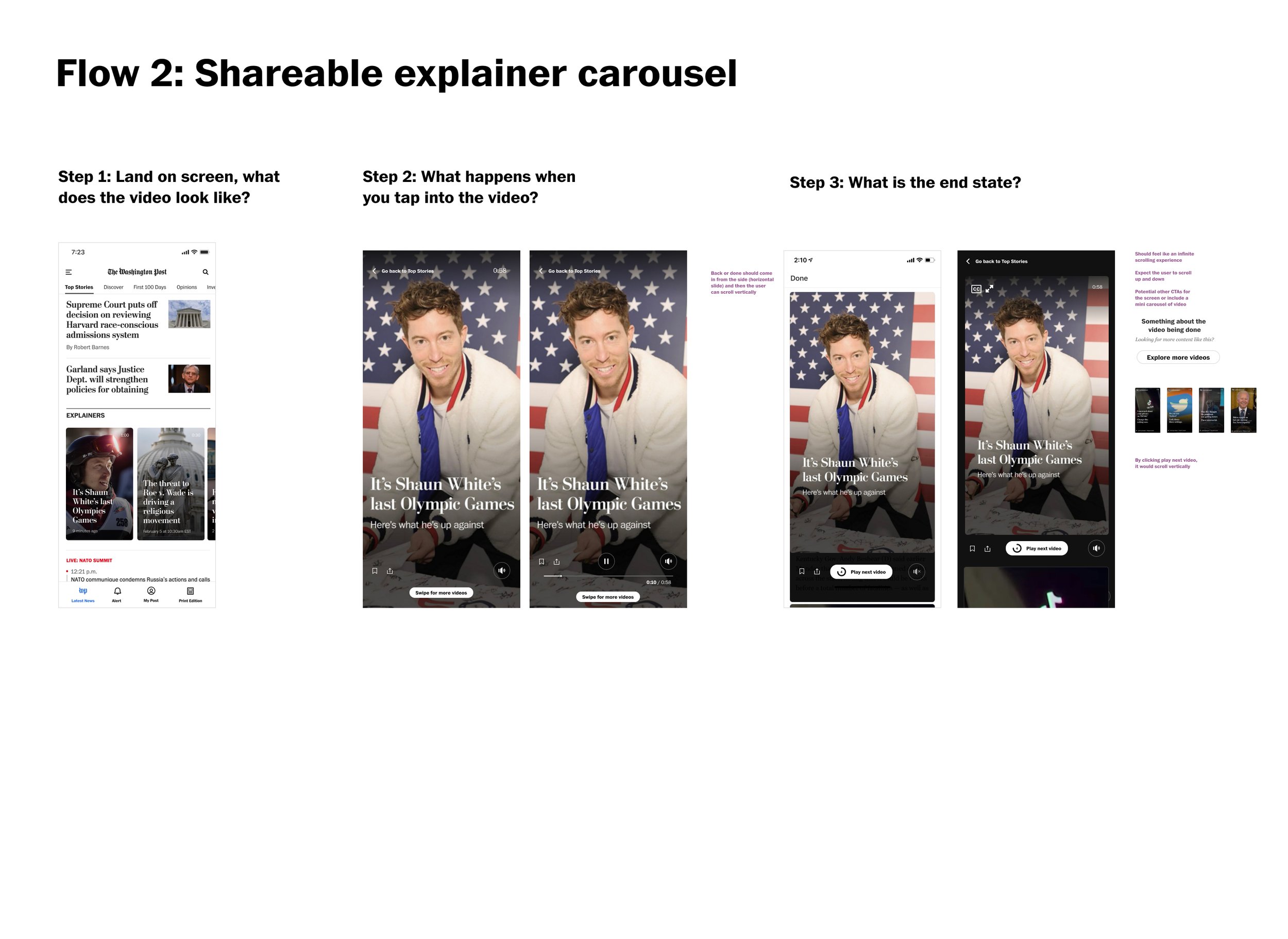
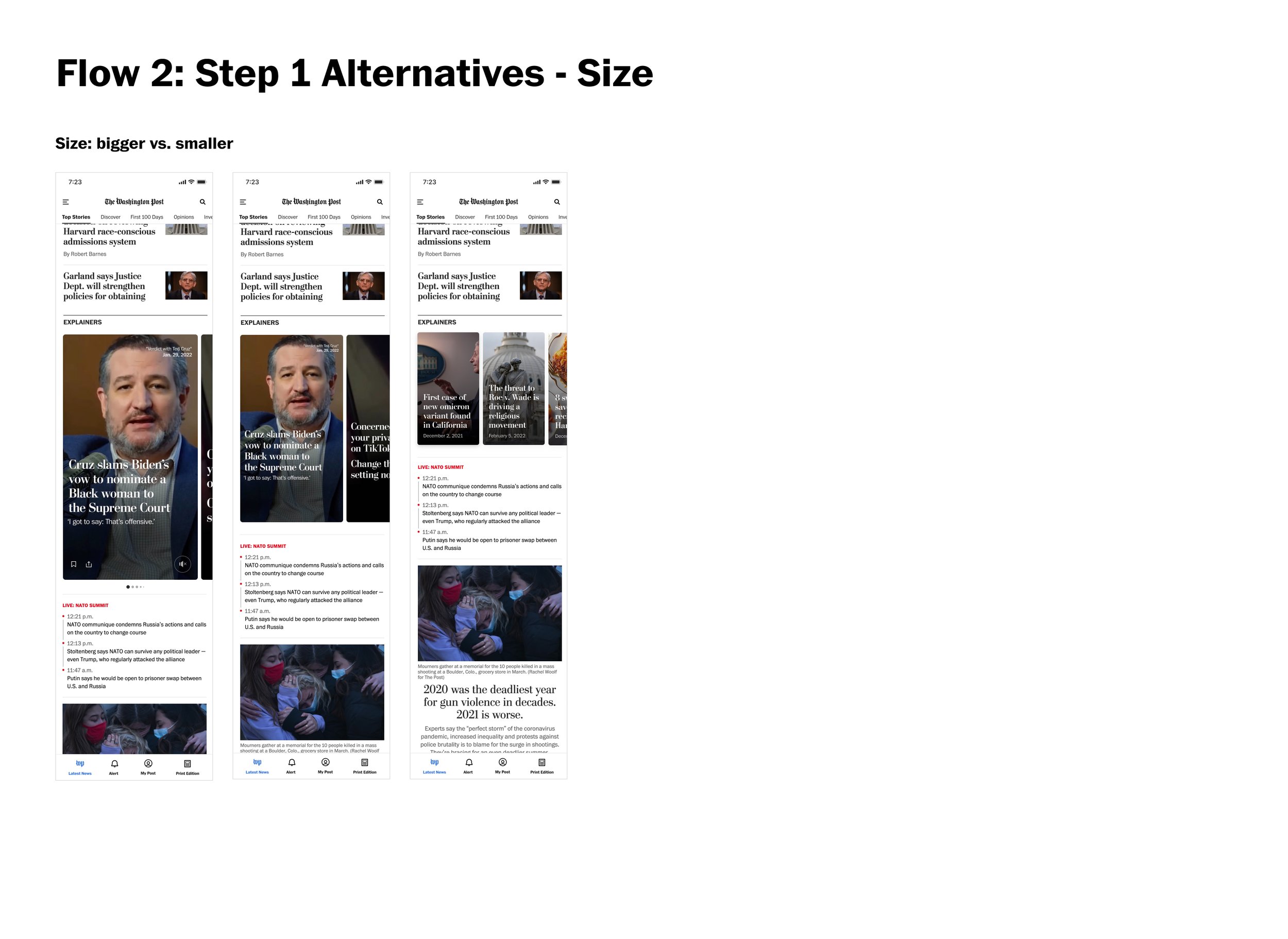
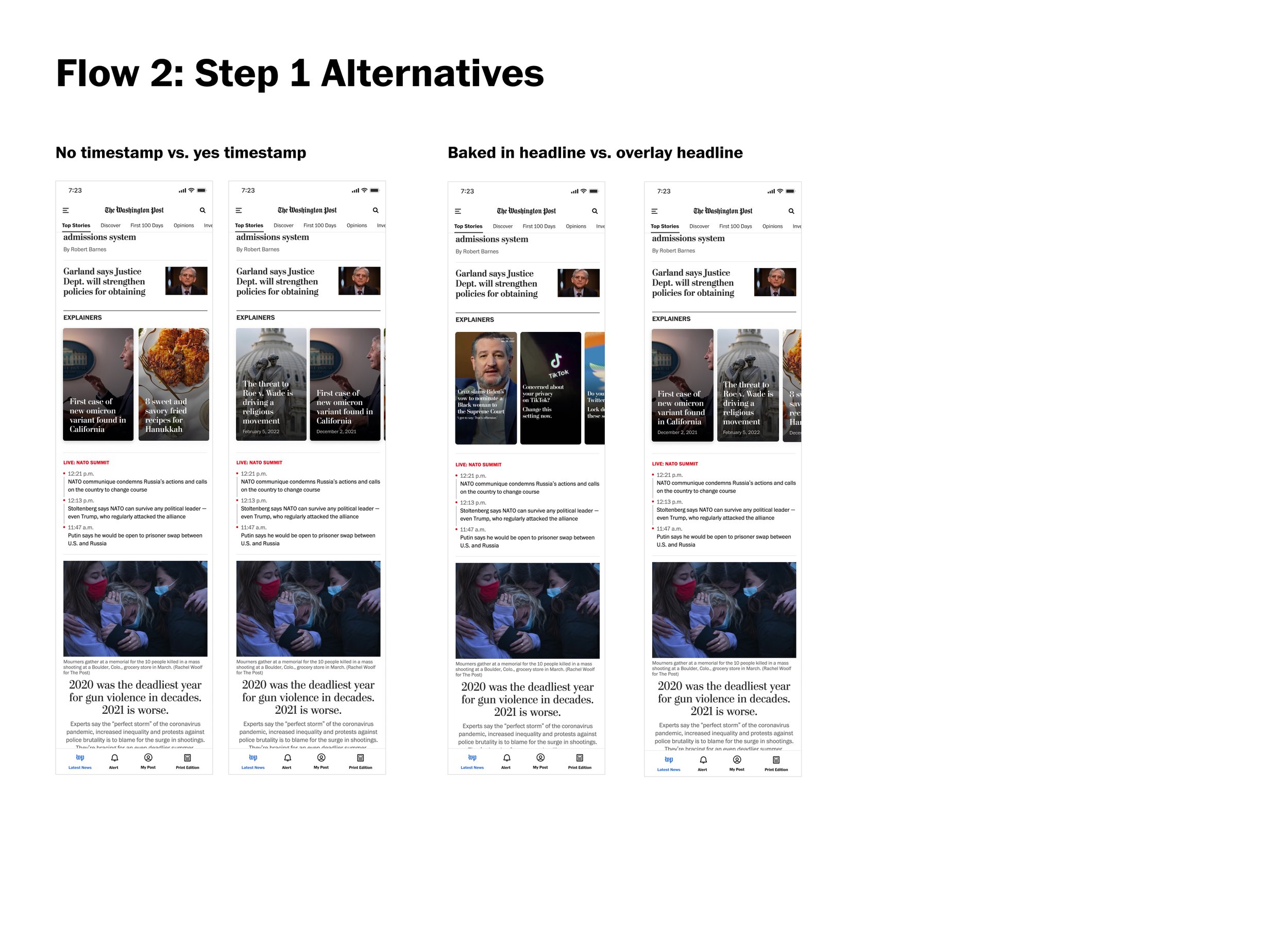
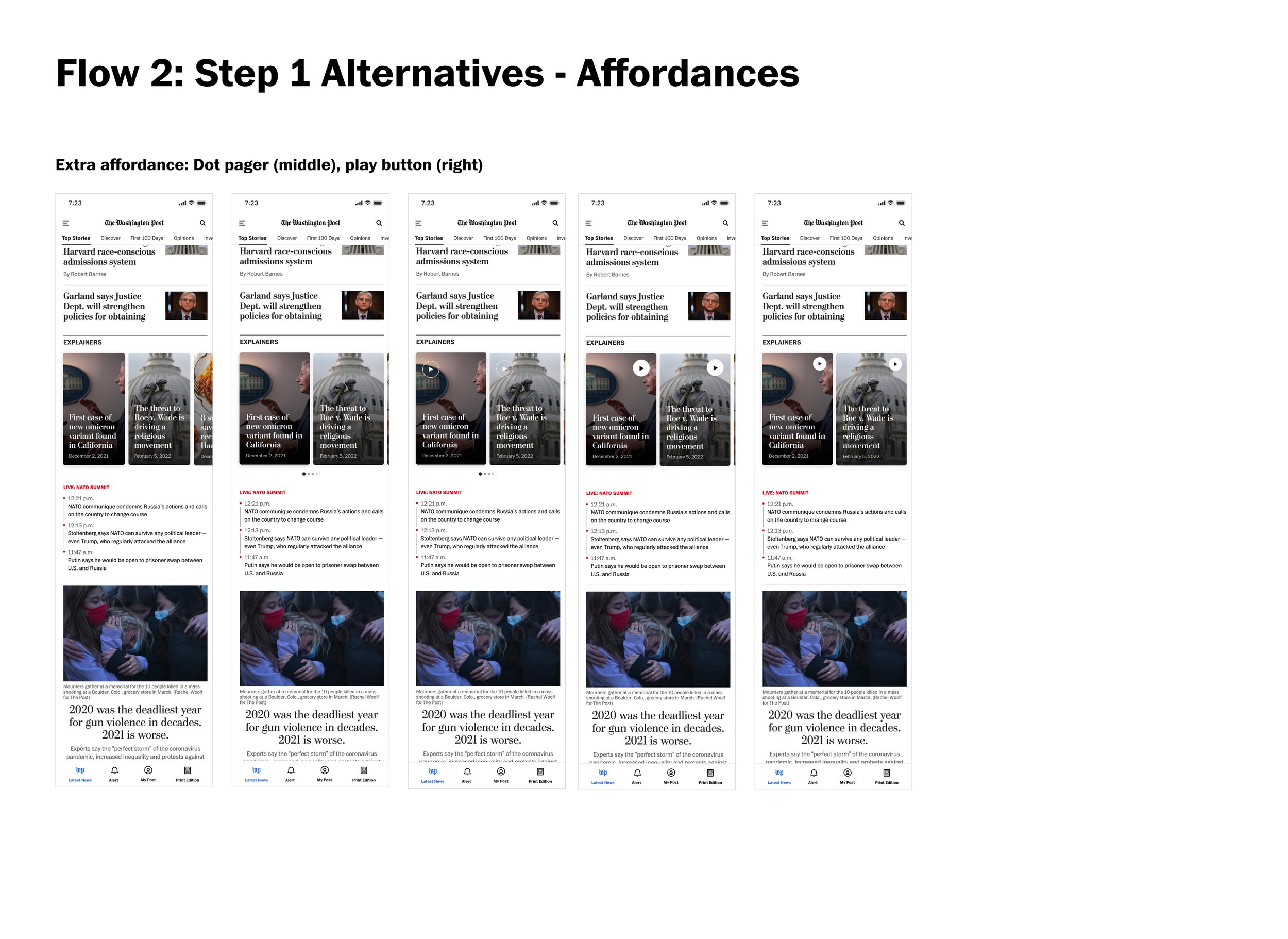
This is the flow for how our vertical video prototype works + annotations
Flow for how our vertical video prototype works + annotations
PRocess on Vertical Video
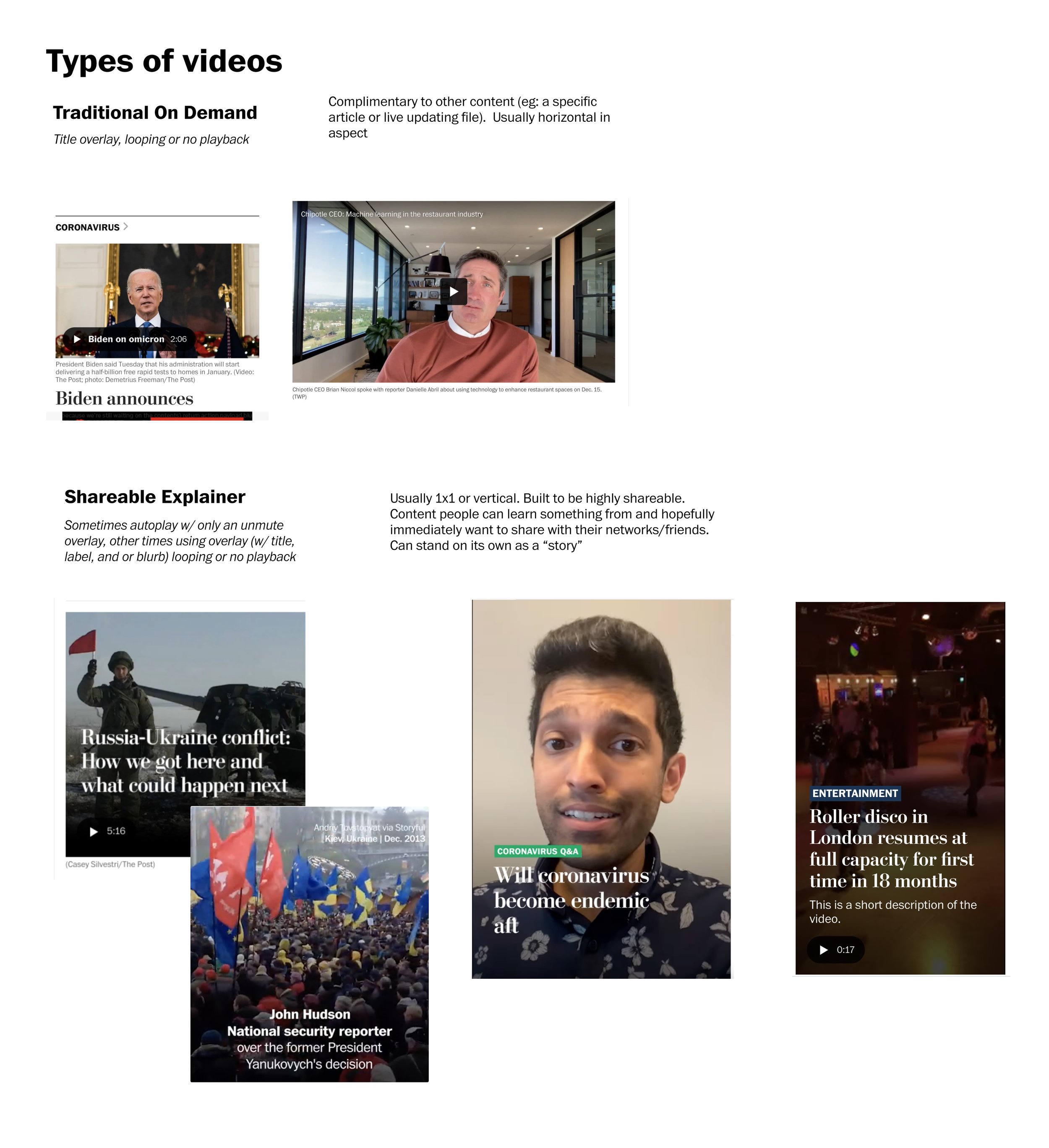
This documents some of the things I explored and analyzed with the Vertical Video project. First, there are examples of what exists across our products. Some of the other screens are focused on decisions that I made that brought me to the final flows.






ADDITIONAL INTERACTION DESIGN // Brights Carousel
The brights carousel was one the first project where the Native Apps team focused on bringing visuals to our Top Stories page.
I established the interaction patterns for this carousel feature, creating a prototype using Principle.
When presented with the brights carousel in user testing, our users said that it met their expectations. Once it was released in 2021, it was third highest performing feature on our app.
The brights carousel is a collection of visual cards that live in the "Don’t Miss” package. These are stories curated by our editors and chosen as things that the Post wants its users to see.
Process & Iteration on Brights
When designing the brights carousel, I drew inspiration from carousels in the wild and ones that we find successful in social media. I wanted to thing through previous explorations we had done internally. I tried different versions of interaction and visual design to indicate what page the user was on. Eventually I moved from Figma to Principle to layout the interaction and determine the direction of the moving cards.
Discovery + competitive analysis screens for the brights carousel project.
Examples of iterations for the brights carousel project
Below are some examples of how we might implement the brights work across our site (moving beyond apps).




